Төлем SDK
SDK алу
Android операциялық жүйесіне арналған Төлем SDK [Github бетінде] қолжетімді (https://github.com/Radarpayments/android-sdk).
Кітапхананың .aar файлдарын қосу арқылы Gradle жобасына қосылу
libs қалтасына sdk_core-release.aar кітапханасының файлын қосып, сосын, қосылған кітапханадан тәуелділікті көрсету қажет.
Егер графикалық интерфейсті қолдану қажет болса, онда libs қалтасына sdk_ui-release.aar кітапханасын да қосып,
тәуелділікті көрсету керек.
build.gradle.kts
allprojects {
repositories {
// ...
flatDir {
dirs("libs")
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_core-release", ext = "aar")
// if you want to use a graphical interface
implementation(group = "", name = "sdk_ui-release", ext = "aar")
implementation("org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.7")
implementation("org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.7")
implementation("com.caverock:androidsvg-aar:1.4")
implementation("com.google.android.material:material:1.2.0-beta01")
implementation("io.card:android-sdk:5.5.1")
implementation("com.github.devnied.emvnfccard:library:3.0.1")
}build.gradle
allprojects {
repositories {
// ...
flatDir {
dirs 'libs'
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group:'', name:'sdk_core-release', ext:'aar')
// if you want to use GUI
implementation(group:'', name:'sdk_ui-release', ext:'aar')
implementation("org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.7")
implementation("org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.7")
implementation("com.caverock:androidsvg-aar:1.4")
implementation("com.google.android.material:material:1.2.0-beta01")
implementation("io.card:android-sdk:5.5.1")
implementation("com.github.devnied.emvnfccard:library:3.0.1")
}Kotlin_core мысалы (графикалық интерфейссіз)
Криптограмма құрастырудың мысалы
import com.radarpayments.mobile.payment.sdk.core.SDKCore
import com.radarpayments.mobile.payment.sdk.core.TokenResult
import com.radarpayments.mobile.payment.sdk.core.model.BindingParams
import com.radarpayments.mobile.payment.sdk.core.model.CardParams
import com.radarpayments.mobile.payment.sdk.core.validation.BaseValidator
import com.radarpayments.mobile.payment.sdk.core.validation.CardCodeValidator
import com.radarpayments.mobile.payment.sdk.core.validation.CardExpiryValidator
import com.radarpayments.mobile.payment.sdk.core.validation.CardHolderValidator
import com.radarpayments.mobile.payment.sdk.core.validation.CardNumberValidator
import com.radarpayments.mobile.payment.sdk.core.validation.OrderNumberValidator
class MainActivity : AppCompatActivity() {
// initialization of validators for card information entry fields
private val cardNumberValidator by lazy { CardNumberValidator(this) }
private val cardExpiryValidator by lazy { CardExpiryValidator(this) }
private val cardCodeValidator by lazy { CardCodeValidator(this) }
private val cardHolderValidator by lazy { CardHolderValidator(this) }
private val orderNumberValidator by lazy { OrderNumberValidator(this) }
private val sdkCore by lazy { SDKCore(context = this) }
override fun onCreate(savedInstanceState: Bundle?) {
// installation of validators on the card information entry fields
cardNumberInput.setupValidator(cardNumberValidator)
cardExpiryInput.setupValidator(cardExpiryValidator)
cardCodeInput.setupValidator(cardCodeValidator)
cardHolderInput.setupValidator(cardHolderValidator)
mdOrderInput.setupValidator(orderNumberValidator)
// creation of an object and initialization of fields for a new card
val params = CardParams(
mdOrder = mdOrderInput.text.toString(),
pan = cardNumberInput.text.toString(),
cvc = cardCodeInput.text.toString(),
expiryMMYY = cardExpiryInput.text.toString(),
cardHolder = cardHolderInput.text.toString(),
pubKey = pubKeyInput.text.toString()
)
// method call to get the cryptogram for a new card
sdkCore.generateWithCard(params)
// Creation of an object and initialization of fields for the linked card
val params = BindingParams(
mdOrder = mdOrderInput.text.toString(),
bindingID = bindingIdInput.text.toString(),
cvc = "123",
pubKey = pubKeyInput.text.toString()
)
// method call to get the cryptogram for the linked card
sdkCore.generateWithBinding(params)
}
}Kotlin_ui мысалы (графикалық интерфейспен)
Криптограмма құрастырудың мысалы
import com.radarpayments.mobile.payment.sdk.SDKPayment
class MarketApplication : Application() {
override fun onCreate() {
super.onCreate()
SDKPayment.init(this)
}
}
import com.radarpayments.mobile.payment.sdk.core.model.ExpiryDate
import com.radarpayments.mobile.payment.sdk.PaymentConfigBuilder
import com.radarpayments.mobile.payment.sdk.ResultCallback
import com.radarpayments.mobile.payment.sdk.SDKPayment
import com.radarpayments.mobile.payment.sdk.model.CameraScannerOptions
import com.radarpayments.mobile.payment.sdk.model.Card
import com.radarpayments.mobile.payment.sdk.model.CardSaveOptions
import com.radarpayments.mobile.payment.sdk.model.HolderInputOptions
import com.radarpayments.mobile.payment.sdk.model.PaymentData
import com.radarpayments.mobile.payment.sdk.ui.helper.Locales.english
class MainActivity : AppCompatActivity() {
private fun executeCheckout() {
// List of linked cards.
val cards = setOf(
Card("492980xxxxxx7724", "aa199a55-cf16-41b2-ac9e-cddc731edd19", ExpiryDate(2025, 12)),
Card("558620xxxxxx6614", "6617c0b1-9976-45d9-b659-364ecac099e2", ExpiryDate(2024, 6)),
Card("415482xxxxxx0000", "3d2d320f-ca9a-4713-977c-c852accf8a7b", ExpiryDate(2019, 1)),
Card("411790xxxxxx123456", "ceae68c1-cb02-4804-9526-6d6b2f1f2793")
)
// The order ID is mandatory.
val order = "00210bac-0ed1-474b-8ec2-5648cdfc4212"
val paymentConfig = PaymentConfigBuilder(order)
// Optional, by default localized transaction "Pay".
.buttonText("Pay 200 Ꝑ")
// Optional, by default HIDE.
.cardSaveOptions(CardSaveOptions.YES_BY_DEFAULT)
// Optional, by default HIDE.
.holderInputOptions(HolderInputOptions.VISIBLE)
// Optional, by default true.
.bindingCVCRequired(false)
// Optional, by default ENABLED.
.cameraScannerOptions(CameraScannerOptions.ENABLED)
// Optional, by default SYSTEM.
.theme(Theme.DEFAULT)
// Optional, local forms of payment, defined automatically.
.locale(english())
// Optional, by default ENABLED.
.nfcScannerOptions(NfcScannerOptions.ENABLED)
// Optional, by default empty list.
.cards(cards)
// Optional, unique payment ID, generated automatically.
.uuid("27fb1ebf-895e-4b15-bfeb-6ecae378fe8e")
// Optional, payment formation time, set automatically.
.timestamp(System.currentTimeMillis())
.build()
// Сall payment screen.
SDKPayment.cryptogram(this, paymentConfig)
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// Result handling.
SDKPayment.handleResult(requestCode, data, object : ResultCallback<PaymentData> {
override fun onSuccess(result: PaymentData) {
//Cryptogram formation result.
when {
result.status.isSucceeded() -> {
val info = result.info
if (info is PaymentInfoNewCard) {
log("New card ${info.holder} ${info.saveCard}")
} else if (info is PaymentInfoBindCard) {
log("Saved card ${info.bindingId}")
} else if (info is PaymentInfoGooglePay) {
log("Google Pay ${info.order}")
}
log("$result")
}
result.status.isCanceled() -> {
log("canceled")
}
}
}
override fun onFail(e: Exception) {
// An error occurred.
log(e.toString())
}
})
}
}Java_ui мысалы (графикалық интерфейспен)
Криптограмма құрастырудың мысалы
import com.radarpayments.mobile.payment.sdk.SDKPayment;
public class MarketApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
SDKPayment.INSTANCE.init(this);
}
}
import com.radarpayments.mobile.payment.sdk.core.model.ExpiryDate;
import com.radarpayments.mobile.payment.sdk.PaymentConfigBuilder;
import com.radarpayments.mobile.payment.sdk.SDKPayment;
import com.radarpayments.mobile.payment.sdk.model.Card;
import com.radarpayments.mobile.payment.sdk.model.CardSaveOptions;
import com.radarpayments.mobile.payment.sdk.model.PaymentConfig;
public class MainActivity extends AppCompatActivity {
private void executeCheckout() {
// List of linked cards.
Set<Card> cards = new HashSet();
cards.add(new Card("492980xxxxxx7724", "ee199a55-cf16-41b2-ac9e-cc1c731edd19"));
// The order identifier is mandatory.
String order = "00210bac-0ed1-474b-8ec2-5648cdfc4212";
PaymentConfig paymentConfig = new PaymentConfigBuilder(order)
// Optional, by default localized transaction "Pay".
.buttonText("Pay 200 Ꝑ")
// Optional, by default HIDE.
.cardSaveOptions(CardSaveOptions.YES_BY_DEFAULT)
// Optional, by default SYSTEM.
.theme(Theme.DEFAULT)
// Optional, by default empty list.
.cards(cards)
// Optional, unique payment ID, generated automatically.
.uuid("27fb1ebf-895e-4b15-bfeb-6ecae378fe8e")
// Optional, payment formation time, set automatically.
.timestamp(System.currentTimeMillis())
.build();
// Сall payment screen.
SDKPayment.INSTANCE.cryptogram(MainActivity.this, paymentConfig);
}
@Override
protected void onActivityResult(int requestCode, final int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Result handling.
SDKPayment.INSTANCE.handleResult(requestCode, data, new ResultCallback<PaymentData>() {
@Override
public void onSuccess(PaymentData result) {
// Cryptogram formation result.
if (result.getStatus().isSucceeded()) {
PaymentInfo info = result.getInfo();
if (info instanceof PaymentInfoNewCard) {
PaymentInfoNewCard newCardInfo = (PaymentInfoNewCard) info;
log("New card " + newCardInfo.getHolder() + " " + newCardInfo.getSaveCard());
} else if (info instanceof PaymentInfoBindCard) {
PaymentInfoBindCard bindCard = (PaymentInfoBindCard) info;
log("Saved card " + bindCard);
}
log(result.toString());
} else if (result.getStatus().isCanceled()) {
log("canceled");
}
}
@Override
public void onFail(Exception e) {
// An error occurred.
log(e.toString());
}
});
}
}Өрістер валидациясының қатесі
| Өріс | Қате | Сипаттама |
|---|---|---|
| PAN | required | Бос өріс көрсетілген |
| invalid | Дұрыс емес мән | |
| invalid-format | Рұқсат етілмейтін таңбалар қолданылуда. Тек сандар қолжетімді. | |
| CVC | required | Бос өріс көрсетілген |
| invalid | Дұрыс емес мән | |
| EXPIRY | required | Бос өріс көрсетілген |
| invalid | Дұрыс емес мән | |
| invalid-format | Пішім MM/YY үлгісіне сәйкес келмейді | |
| CARDHOLDER | required | Бос өріс көрсетілген |
| invalid | Дұрыс емес мән | |
| invalid-format | Рұқсат етілмейтін таңбалар қолданылуда. Тек латын таңбалары мен бос орын қолжетімді | |
| BINDING_ID | required | Бос өріс көрсетілген |
| invalid | Дұрыс емес мән | |
| MD_ORDER | required | Бос өріс көрсетілген |
| invalid | Дұрыс емес мән | |
| PUB_KEY | required | Бос өріс көрсетілген |
SDK конфигурациясы
Қажет болған жағдайда, кілт және карта түрі туралы ақпарат көздерін қайта анықтай аласыз. RemoteKeyProvider, RemoteCardInfoProvider дайын шешімдерін пайдалануға болады. Сонымен қатар, сәйкесінше KeyProvider немесе CardInfoProvider интерфейсін жүзеге асыратын өзіңіздің провайдеріңізді пайдалануға болады.
SDKPayment.init(
SDKConfigBuilder(this)
.keyProvider(
RemoteKeyProvider("https://securepayments.bank.ru/payment/se/keys.do")
)
.cardInfoProvider(
RemoteCardInfoProvider(
url = "https://mrbin.io/bins/display",
urlBin = "https://mrbin.io/bins/"
)
)
.build()
)Қашықтағы қызметтен кілт алу
SDKPayment.init(
SDKConfigBuilder(this)
.keyProvider(
RemoteKeyProvider("https://securepayments.bank.ru/payment/se/keys.do")
).build()
)Қызмет келесі пішімде жауап беруі қажет:
{
"keys": [
{
"keyValue": "-----BEGIN PUBLIC KEY-----****-----END PUBLIC KEY-----",
"protocolVersion": "RSA",
"keyExpiration": 1598527672000
}
]
}Қашықтағы қызметтен карта туралы ақпарат алу
SDKPayment.init(
SDKConfigBuilder(this)
.cardInfoProvider(
RemoteCardInfoProvider(
url = "https://mrbin.io/bins/display",
urlBin = "https://mrbin.io/bins/"
)
).build()
)Қызмет келесі пішімде жауап беруі қажет:
{
"backgroundColor": "#008bd0",
"backgroundGradient": [
"#00bcf2",
"#004e90"
],
"supportedInvertTheme": true,
"textColor": "#fff",
"logo": "logo/main/a559252b-3772-4b7e-817d-27b16db17580/1.svg",
"logoInvert": "logo/invert/a559252b-3772-4b7e-817d-27b16db17580/1.svg",
"paymentSystem": "mastercard",
"status": "SUCCESS"
}Өз провайдерлеріңізді жүзеге асыру
Шифрлеу кілтін және карта туралы ақпаратты беру үшін өз провайдерлеріңізді жүзеге асыруды пайдалануға болады.
SDKPayment.init(
SDKConfigBuilder(this)
.keyProvider(
KeyProvider() {
// TODO
}
)
.cardInfoProvider(
CardInfoProvider() {
// TODO
}
)
.build()
)Стильдеу
Сыртқы көріністі өзгерту үшін келесі ресурстарды қайта анықтау қажет:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--primary color-->
<color name="rbs_color_primary"></color>
<!--primary dark color -->
<color name="rbs_color_primaryDark"></color>
<!--accent color (selected input field)-->
<color name="rbs_color_accent"></color>
<!--error text output color-->
<color name="rbs_color_error_text"></color>
<!--form background color-->
<color name="rbs_color_main_background"></color>
<!--the color of the saved card code field-->
<color name="rbs_color_saved_card_cvc_background">#FFFFFF</color>
<!--the color of the hint in the saved card code entry field-->
<color name="rbs_color_saved_card_cvc_hint">#8A000000</color>
<!--the color of the text in the saved card code input field-->
<color name="rbs_color_saved_card_cvc_text">#808084</color>
<!--button text color-->
<color name="rbs_color_button_text"></color>
<!--form text color-->
<color name="rbs_color_text"></color>
<!--hint text color-->
<color name="rbs_color_hint_text"></color>
<!--shadow color-->
<color name="rbs_color_shadow"></color>
<!--Default card color-->
<color name="rbs_color_card_background"></color>
<!--divider color in the card list-->
<color name="rbs_color_list_divider"></color>
</resources>Ақшыл тақырыпта түсті қайта анықтау үшін, values қалтасында түстерді қайта анықтау қажет, ал
қараңғы тақырыпта түсті қайта анықтау үшін, values-night қалтасында түстерді қайта анықтау қажет.
Google Pay
Google Pay арқылы төлеу түймесі
SDK жиынтығы Google Pay қызметінің көмегімен төлеу түймесін көрсету үшін GooglePayButton компонентін ұсынады.
<com.radarpayments.mobile.payment.sdk.ui.widget.GooglePayButton
android:id="@+id/gpayButtonXmlConfig"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>GooglePayButton сыртқы көрінісін келесі төлсипаттардың көмегімен баптауға болады:
<com.radarpayments.mobile.payment.sdk.ui.widget.GooglePayButton
app:rbs_google_pay_button_image_format="with_text"
app:rbs_google_pay_button_background_format="shadow"/><com.radarpayments.mobile.payment.sdk.ui.widget.GooglePayButton
app:rbs_google_pay_button_image_format="without_text"
app:rbs_google_pay_button_background_format="outlet"/>Google Pay арқылы төлем жасау
Google Pay арқылы төлеуді бастау үшін, GooglePayPaymentConfig төлем конфигурациясын дайындау қажет.
private fun createGooglePayConfig() : GooglePayPaymentConfig {
val paymentData = GooglePayPaymentDataRequest.paymentDataRequestCreate {
allowedPaymentMethods = AllowedPaymentMethods.allowedPaymentMethodsCreate {
method {
type = GooglePayPaymentMethod.CARD
parameters = PaymentMethodParameters.paymentMethodParametersCreate {
allowedAuthMethods = mutableSetOf(
GooglePayAuthMethod.PAN_ONLY,
GooglePayAuthMethod.CRYPTOGRAM_3DS
)
allowedCardNetworks =
mutableSetOf(
GooglePayCardNetwork.AMEX,
GooglePayCardNetwork.DISCOVER,
GooglePayCardNetwork.INTERAC,
GooglePayCardNetwork.JCB,
GooglePayCardNetwork.MASTERCARD,
GooglePayCardNetwork.VISA
)
}
tokenizationSpecification =
TokenizationSpecification.tokenizationSpecificationCreate {
type = GoogleTokenizationSpecificationType.PAYMENT_GATEWAY
parameters =
TokenizationSpecificationParameters.tokenizationSpecificationParametersCreate {
gateway = "bank"
gatewayMerchantId = "sbersafe_test"
}
}
}
}
transactionInfo = TransactionInfo.transactionInfoCreate {
totalPrice = BigDecimal.valueOf(1)
totalPriceStatus = GooglePayTotalPriceStatus.FINAL
countryCode = "US"
currencyCode = "USD"
checkoutOption = GooglePayCheckoutOption.COMPLETE_IMMEDIATE_PURCHASE
}
merchantInfo = MerchantInfo.merchantInfoCreate {
merchantName = "Example Merchant"
merchantId = "01234567890123456789"
}
}.toJson().toString()
return GooglePayButtonConfigBuilder(
order = "eecbbe96-973e-422e-a220-e9fa8d6cb124",
paymentData = PaymentDataRequest.fromJson(paymentData)
).testEnvironment(true)
.build()
}Google құжаттамасын пайдалану арқылы paymentData параметрін құрастыруға немесе
GooglePayPaymentDataRequest қолдануға болады.
Мұнда, order – тапсырыстың идентификаторы (ол SDK жауабында қайтарылады), ал paymentData – бұл
Google Wallet кітапханасындағы PaymentData нысаны.
SDKPayment.cryptogram(this@MainActivity, googlePayConfig)Төлем нәтижелері шақырушы Activity-ге қайтарылады.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// Result handling.
SDKPayment.handleResult(requestCode, data, object : ResultCallback<PaymentData> {
override fun onSuccess(result: PaymentData) {
// Cryptogram formation result.
when {
result.status.isSucceeded() -> {
val info = result.info
if (info is PaymentInfoGooglePay) {
log("Google Pay ${info.order}")
}
log("$result")
}
result.status.isCanceled() -> {
log("canceled")
}
}
}
override fun onFail(e: Exception) {
// An error occurred.
log(e.toString())
}
})
}Google Pay арқылы төлем жасау мүмкіндігін тексеру
Google Pay арқылы төлем жасау мүмкіндігін тексеру үшін
possiblyShowGooglePayButton әдісін пайдалануға болады:
GooglePayUtils.possiblyShowGooglePayButton(
context = this,
paymentsClient = GooglePayUtils.createPaymentsClient(
context = this,
environment = WalletConstants.ENVIRONMENT_TEST
),
isReadyToPayJson = JSONObject(),
callback = object : GooglePayUtils.GooglePayCheckCallback {
override fun onNoGooglePlayServices() {
// No Google Play services on the device
}
override fun onNotReadyToRequest() {
// the app is not ready to pay via Google Pay
}
override fun onReadyToRequest() {
// the app is ready to pay via Google Pay
}
}
)Функционал сипаттамасы
Жаңа картамен төлеу экраны
Бұл экранда пайдаланушы картаның деректерін енгізу арқылы төлем жасай алады. Төлеу кезінде пайдаланушыда кейінгі төлемдер үшін картаны сақтау мүмкіндігі болады.

Сақталған картаны таңдау экраны
Бұл экранда пайдаланушы сақталған карталардың біреуін таңдау арқылы төлем жасай алады немесе жаңа картаның деректерін енгізсе болады.

Сақталған картамен төлеу экраны
Бұл экранда пайдаланушы сақталған картамен төлеуді растайды. Баптауларға байланысты картаның құпия кодын енгізу міндетті немесе міндетті емес болуы мүмкін.

Конфигурация сипаттамасы
Локализация
Төлеу үлгісі келесі тілдерде көрсетілуі мүмкін:
- Ағылшын
- Орыс
- Украин
- Неміс
- Француз
- Испан
Әдепкі бойынша қолданбаның ағымдағы тілі пайдаланылады. Егер ағымдағы тіл қолжетімді тілдердің тізімінде жоқ болса, ағылшын тілі қолданылады.
val paymentConfig = PaymentConfigBuilder(order)
.locale(english())
.build()Ақшыл және қараңғы тақырып
Төлем үлгісі екі безендіру тақырыбына қолдау көрсетеді: ақшыл және қараңғы.
Баптаудың мүмкін нұсқалары:
- LIGHT – ақшыл тақырып.
- DARK – қараңғы тақырып.
- SYSTEM – тақырып ағымдағы жүйе тақырыбының негізінде таңдалады (бұл опция Android 10 және одан жоғары нұсқаларда жұмыс істейді).
val paymentConfig = PaymentConfigBuilder(order)
.theme(Theme.SYSTEM)
.build()
NFC арқылы карта деректерін оқу
Егер карта қол тигізбей төлеу әдісіне қолдау көрсететін болса, ал телефон NFC қызметімен жабдықталған жағдайда, картаны телефонның артқы жағына қисайту арқылы жаңа картаның реквизиттерін толтыруға болады.
- ENABLED – NFC арқылы деректерді оқу функциясы қосулы.
- DISABLED – NFC арқылы деректерді оқу функциясы өшірулі.
Егер NFC арқылы деректерді оқу функциясы қосулы болса, онда жаңа картаның деректерін енгізу үлгісінде NFC белгішесі көрсетіледі. Егер құрылғыда NFC функциясы жоқ болса, онда белгіше жасырылады.
val paymentConfig = PaymentConfigBuilder(order)
.nfcScannerOptions(NfcScannerOptions.ENABLED)
.build()
Егер құрылғыда NFC функциясы өшірулі болса, онда NFC белгішесіне басқан кезде, телефонның баптауларына тікелей өту мүмкіндігін ұсына отырып, NFC функциясын қосуға кеңес беретін диалогтық терезе пайда болады.

Камера арқылы карта деректерін оқу
Жаңа картаның деректерін телефонның камерасын пайдалану арқылы толтыруға болады. Карта сканерін баптаудың екі нұсқасы қолжетімді.
- ENABLED – камера арқылы картаны сканерлеу функциясы қосулы.
- DISABLED – камера арқылы картаны сканерлеу функциясы өшірулі.
val paymentConfig = PaymentConfigBuilder(order)
.cameraScannerOptions(CameraScannerOptions.ENABLED)
.build()Түйме мәтінінің конфигурациясы
Төлеу үлгісі әдепкі бойынша мәтін мәнін қайта анықтауға мүмкіндік береді. Түйменің мәтінін қайта анықтау үшін, мәтінді төлем конфигурациясы арқылы беру қажет.
val paymentConfig = PaymentConfigBuilder(order)
.buttonText("Pay 200 Ꝑ")
.build()Түйменің мәтінін қолданбада пайдаланылатын тілде беру қажет, себебі бұл мәтін сол қалпында көрсетіледі және төлеу үлгісімен аударылмайды. Егер түйме мәтіні әдепкі бойынша пайдаланылса, онда ол қолжетімді тілдерге аударылады.
Картаны сақтау
Жаңа карта туралы деректерді енгізу кезінде, картаны сақтауға арналған ауыстырғыштың көрсетілуін басқаруға болады.
- HIDE – картаны сақтау опциясы жасырулы.
- YES_BY_DEFAULT – кіру рұқсатының картасын сақтау опциясы, әдепкі бойынша мәні: Иә.
- NO_BY_DEFAULT – кіру рұқсатының картасын сақтау опциясы, әдепкі бойынша мәні: Жоқ.
val paymentConfig = PaymentConfigBuilder(order)
.cardSaveOptions(CardSaveOptions.YES_BY_DEFAULT)
.build()Төлеу үлгісінің жауабында пайдаланушының таңдауына (кейінгі төлемдер үшін картаны сақтағысы келетіні не келмейтіні) бағыттайтын өріс қайтарылады.
Карта иесінің атын енгізу өрісі
Жаңа карта туралы деректерді енгізу кезінде, карта иесін енгізу өрісінің көрсетілуін басқаруға болады.
- HIDE – карта иесін енгізу опциясы жасырулы.
- VISIBLE – иеленушіні енгізу опциясы көрсетілген.
val paymentConfig = PaymentConfigBuilder(order)
.holderInputOptions(HolderInputOptions.VISIBLE)
.build()Сақталған карталардың тізімі
Егер пайдаланушыда бұрын сақталып қойған карталар бар болса, онда олардың тізімін cards параметрі арқылы беруге болады.
val paymentConfig = PaymentConfigBuilder(order)
.cards(cards)
.build()Егер карталардың тізімі бос немесе жоқ болса, онда төлеу үлгісі жаңа карта үшін деректерді енгізу экранын көрсетеді. Егер тізімде бірнеше карта бар болса, онда төлеу үлгісі алдымен тізімнен картаны таңдауды немесе жаңа картамен төлем жасауды ұсынады.
Сақталған картамен төлеу үшін карта кодын сұрату
Егер пайдаланушы сақталған картамен төлеуді таңдаған болса, онда ол төлеуді растап, карта кодын енгізу экранына қайта бағытталады. Әдепкі бойынша карта кодының өрісін толтыру міндетті болып саналады. Бұл тексерісті өшіруге болады:
val paymentConfig = PaymentConfigBuilder(order)
.bindingCVCRequired(false)
.build()Мұндай жағдайда, төлеу үлгісі карта кодын енгізуге арналған өрісті толтыруды талап етпейді. Бірақ, егер өріске тым болмағанда бір сан енгізілетін болса, онда үлгі толық мәнді көрсетуді талап етеді.
Төлем идентификаторы
Төлем конфигурациясын жасау кезінде төлем идентификаторы автоматты түрде құрастырылады. Қажет болған жағдайда, оны қолмен қайта анықтауға болады:
val paymentConfig = PaymentConfigBuilder(order)
.uuid("27fb1ebf-895e-4b15-bfeb-6ecae378fe8e")
.build()Төлемді орындау уақыты
Төлем конфигурациясын жасау кезінде төлем уақыты автоматты түрде бекітіледі және телефондағы ағымдағы уақыттың мәні болады. Қажет болған жағдайда, оны қолмен қайта анықтауға болады:
val paymentConfig = PaymentConfigBuilder(order)
.timestamp(System.currentTimeMillis())
.build()Сақталған картаның сипаттамасы
Сақталған картаны сипаттау кезінде картаның нөмірі толық пішімде немесе қысқартылған түрде болуы мүмкін. Егер картаның толық нөмірі берілген болса, онда тек алғашқы 6 және соңғы 4 сан ғана көрсетіледі, қалған сандар жасырылады.
Байлам идентификаторы дүкен қолданатын қажетті пішімде беріледі, оның мәні төлеу үлгісін толтырғаннан кейін қайтарылады.
Мәндердің тек біреуін беру мүмкіндігін қоспай күн мен айды көрсету үшін, картаның қолданылу мерзімі бөлек класпен орнатылады.
Мысал:
Card("492980xxxxxx7724", "aa199a55-cf16-41b2-ac9e-cddc731edd19", ExpiryDate(2025, 12))3DS әдісімен төлеу мысалы
3DS2 кітапханасын қосу
libs қалтасына sdk_threeds-release.aar кітапханасының файлын қосып, сосын қосылған кітапханадан тәуелділікті
көрсету қажет.
build.gradle.kts
allprojects {
repositories {
// ...
flatDir {
dirs("libs")
}
}
}
dependencies {
// dependency for connecting the confirmation functionality via 3DS
implementation(group = "", name = "sdk_threeds-release", ext = "aar")
}build.gradle
allprojects {
repositories {
// ...
flatDir {
dirs 'libs'
}
}
}
dependencies {
// dependency for connecting the confirmation functionality via 3DS
implementation(group = "", name = "sdk_threeds-release", ext = "aar")
}3DS2 арқылы растаумен төлемді орындау
private val factory = Factory()
threeDS2Service = factory.newThreeDS2Service()
val configParams = factory.newConfigParameters()
val uiCustomization = factory.newUiCustomization()
threeDS2Service.initialize(
context,
configParams,
"en-US",
uiCustomization
)
val transaction = threeDS2Service.createTransaction("F000000000", "2.1.0")
// An example of creating a transaction with deviceInfo encryption with a transmitted RSA key.
// val rsaPem: String = ...
// transaction = threeDS2Service.createTransactionWithRSADSKey(
// rsaPem,
// "2.1.0"
// )
// An example of creating a transaction with deviceInfo encryption with a transmitted EC key.
// val ecPem: String = ""
// val directoryServerID: String = ""
// transaction = threeDS2Service.createTransactionWithECDSKey(
// ecPem,
// directoryServerID,
// "2.1.0"
// )
// Available data, to be sent to the payment gateway
val authRequestParams = transaction.authenticationRequestParameters!!
val encryptedDeviceInfo: String = authRequestParams.deviceData
val sdkTransactionID: String = authRequestParams.sdkTransactionID
val sdkAppId: String = authRequestParams.sdkAppID
val sdkEphmeralPublicKey: String = authRequestParams.sdkEphemeralPublicKey
val sdkReferenceNumber: String = authRequestParams.sdkReferenceNumber
val challengeParameters = factory.newChallengeParameters()
// Parameters for starting Challenge Flow.
challengeParameters.acsTransactionID =
paymentOrderSecondStepResponse.threeDSAcsTransactionId
challengeParameters.acsRefNumber = paymentOrderSecondStepResponse.threeDSAcsRefNumber
challengeParameters.acsSignedContent =
paymentOrderSecondStepResponse.threeDSAcsSignedContent
challengeParameters.set3DSServerTransactionID(paymentOrderResponse.threeDSServerTransId)
// Listener to handle the Challenge Flow execution process.
val challengeStatusReceiver: ChallengeStatusReceiver = object : ChallengeStatusReceiver {
override fun cancelled() {}
override fun protocolError(protocolErrorEvent: ProtocolErrorEvent) {}
override fun runtimeError(runtimeErrorEvent: RuntimeErrorEvent) {}
override fun completed(completionEvent: CompletionEvent) {}
override fun timedout() {}
}
val timeOut = 5
// Starting Challenge Flow.
transaction.doChallenge(
activity,
challengeParameters,
challengeStatusReceiver,
timeOut
)Кодтың толық мысалын осы жерден қарауға болады.
3DS экранын баптауға арналған қолжетімді ConfigParameters және
UiCustomization параметрлері туралы қосымша ақпарат алу үшін, сонымен қатар, 3DS SDK серверлік қолданбасының өзара әрекеттесу процесінің сипаттамасын [3-D Secure сипаттамасы] бетінен қараңыз (https://github.com/Radarpayments/android-sdk/blob/master/documentation/threeds/EMVCo_3DS_SdkSpec_210_1017.pdf)
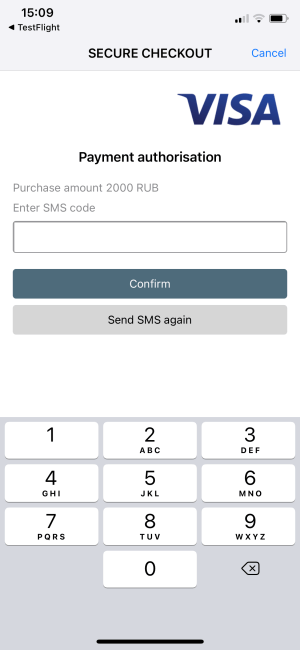
Растау кодын енгізу экранының мысалы:

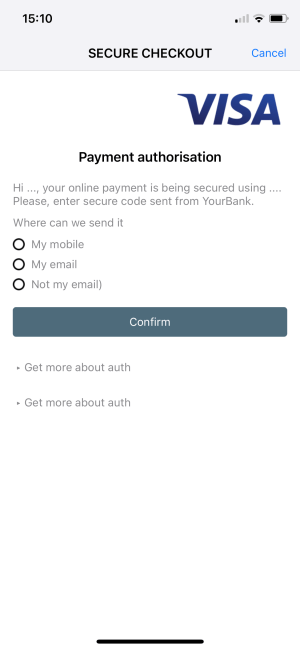
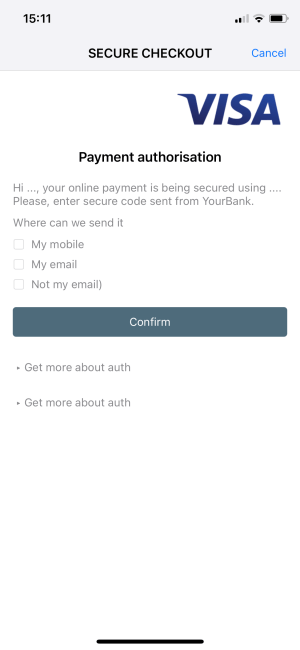
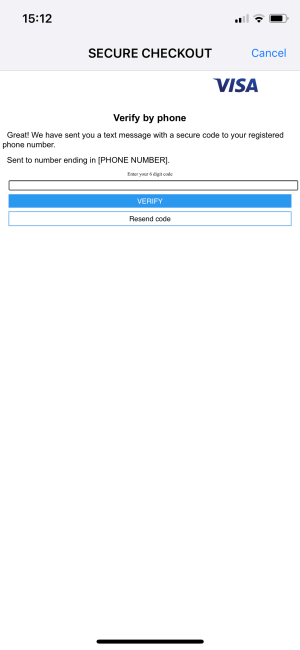
3DS2 бітеуіші
SDK3DS2 жиынтығында бітеуішті пайдалануға болады. SDK экрандары тапсырыс сомасына байланысты болады.
| Сома | Экран | Сурет |
|---|---|---|
| 111 | Радио-топ |  |
| 222 | Көптеген таңдау |  |
| 333 | Веб (кірістірілген HTML) |  |
| Кел келген басқа | Бір реттік құпиясөз |  |
