Платежный виджет B-Bank для размещения оплаты на странице продавца
Модуль платежного виджета предназначен для размещения на страницах продавца с целью организации оплаты услуг с помощью сервиса B-Bank со страницы магазина.
Адрес скрипта на тестовом и боевом стенде
- Тестовый стенд (UAT): https://3dsec.berekebank.kz/payment/modules/bbank-widget/main.js
- Боевая среда (PROD): https://securepayments.berekebank.kz/payment/modules/bbank-widget/main.js
Подключение
На сайте продавца
Для подключения виджета на своем сайте продавец должен разместить на своей странице следующий код в блоке <head></head>:
<head>
...
<script src="https://securepayments.berekebank.kz/payment/modules/bbank-widget/main.js"></script>
...
</head>На платежной странице
Для подключения виджета на платежной странице продавец должен разместить на своей странице следующий код в блоке <head></head>:
<head>
...
<script src="../../modules/bbank-widget/main.js"></script>
...
</head>Инициализация скрипта
Инициализацию скрипта рекомендуется делать в конце документа, перед закрытием тега <body>, разместив аналогичный указанному ниже блок:
<script>
document.addEventListener("DOMContentLoaded", function() {
const widget = new window.BBankWidget ({
// Селектор DOM-элемента на странице, куда будет добавлен виджет оплаты
selector: '#bbank-pay-container',
// Название магазина для отображения в окне виджета
shopName: 'ООО «Промтовары»',
// Номер заказа в Платежном шлюзе
mdOrder: '01491d0b-c848-7dd6-a20d-e96900a7d8c',
});
});
</script>Доступные параметры инициализации виджета
Ниже представлен полный перечень параметров для инициализации скрипта. Помеченные как обязательные параметры должны быть обязательно указаны при инициализации и не имеют значения по умолчанию.
| Обязательность | Параметр | Тип | Описание |
|---|---|---|---|
| Обязательно | selector |
String | Селектор DOM-элемента, куда будет размещен виджет оплаты. |
| Необязательно | shopName |
String | Название магазина для отображения в окне виджета. |
| Обязательно | mdOrder |
String [1..36] | Номер заказа в платежном шлюзе. Уникален в пределах платежного шлюза. |
| Необязательно | phone |
String | Телефон клиента, выполняющего оплату. Если телефон заранее известен, вы можете его передать в опцию. В этом случае виджет не будет запрашивать телефон у пользователя, а сразу отправит подтверждение оплаты на указанный номер телефона. |
| Необязательно | qrOnly |
Boolean | Оплата только через QR (для доступа к этой функциональности нужна специальная настройка). При этом кнопка альтернативной оплаты через SMS/PUSH будет скрыта. См. пример. По умолчанию false. |
| Необязательно | validationCallback |
String | Callback функция, которая вызывается после нажатие пользователем кнопки "Оплатить в B-Bank". В случае если функция возвращает false, скрипт завершает работу и не переходит к показу окна с оплатой. Если true, то появляется диалоговое окно с продолжением оплаты. |
| Необязательно | onlyButton |
Boolean | Признак того, что виджет будет отображаться одной кнопкой без контейнера с описанием. Пример: По умолчанию false. |
| Необязательно | noStyle |
Boolean | Не добавлять на страницу стили, описывающие внешний вид для виджета (на случай, если веб-мастеру нужно будет назначить собственные стили для виджета). По умолчанию false. |
| Необязательно | cartItems |
Array of objects | Массив объектов для описания товаров в корзине. См. пример кода. |
| Необязательно | rowView |
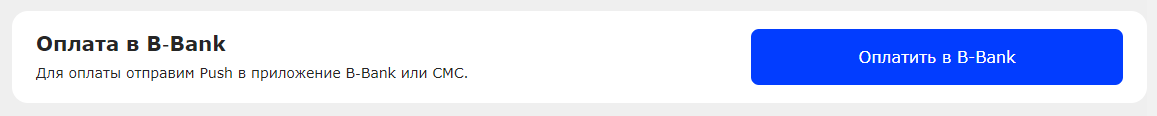
Boolean | Отображение виджета в виде линейного представления. Пример: По умолчанию false. |
| Необязательно | rowViewMinWidth |
Boolean | Значение ширины окна в пикселях со страницей, при которой применяется стиль rowView (действителен только в случае выставления значения "rowView: true"). По умолчанию 400. |
{
[
{
// Описание товарной позиции
name: "Шариковая ручка",
// Объект, описывающий общее количество товарных позиций
quantity: {
// Количество товарных позиций
value: 1,
// Мера измерения количества товарной позиции
measure: "шт",
},
// Сумма стоимости всех товарных позиций указанного типа
itemAmount: 23400,
// Номер (идентификатор) товарной позиции в системе магазина
itemCode: "code_1",
// Стоимость одной товарной позиции в минимальных единицах валюты
itemPrice: 100,
},
{
name: "Колбаса",
quantity: {
value: 1.4,
measure: "кг",
},
itemAmount: 100000,
itemCode: "code_2",
},
];
}Методы
Ниже описаны доступные методы.
Удаление кнопки (destroy)
Метод destroy используется для удаления инициированной кнопки:
<script>
document.addEventListener("DOMContentLoaded", function() {
var widget = new window.BBankWidget({
// Параметры
});
function funcExample() {
widget.destroy();
}
});
</script>Отслеживание состояния виджета (on).
Метод on используется для отслеживания состояния виджета:
// Инициализация как обычно
const widget = new window.BBankWidget( ... );
// Обработка изменений статуса виджета
widget.on('CHANGE_WIDGET_STATUS', function (event) {
console.log('new status:', event.status, 'old status:', event.previousStatus);
});Возможные состояния:
- IDLE - модальное окно виджета закрыто
- IN_PROGRESS - модальное окно виджета открыто
Пример:
// Инициализация как обычно
const widget = new window.BBankWidget(...);
// Обработка изменений статуса виджета
widget.on('CHANGE_WIDGET_STATUS', function(event) {
if (event.status === 'IDLE') {
// Пользователь закрыл модальное окно
} else if (event.status === 'IN_PROGRESS') {
// Пользователь открыл модальное окно
}
});Примеры отображения виджета
Пример подключения B-Bank на кастомной платежной странице
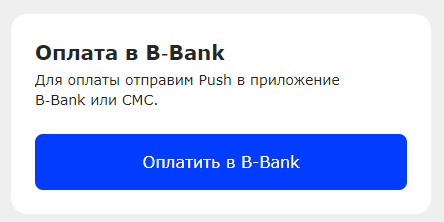
По умолчанию кнопка для оплаты отображается на платежной странице следующим образом:

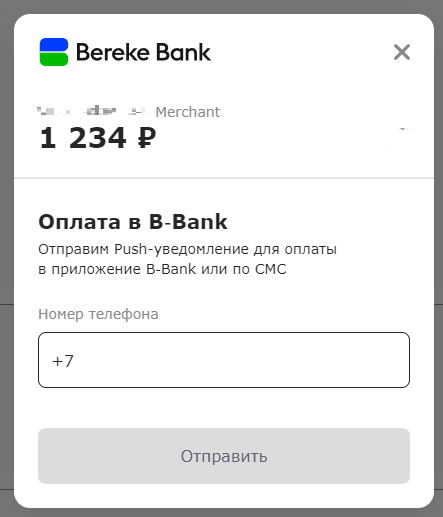
При нажатии на кнопку Оплатить в B-Bank открывается страница оплаты, где предлагается ввести номер телефона.

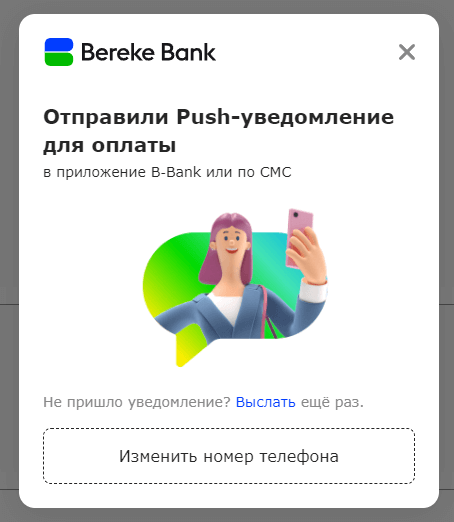
После ввода корректного номера телефона выдается окно подтверждения об отправке push-уведомления. В этом окне можно также изменить номер телефона (в этом случае выдается предыдущее окно) либо запросить повторную отправку push-уведомления.

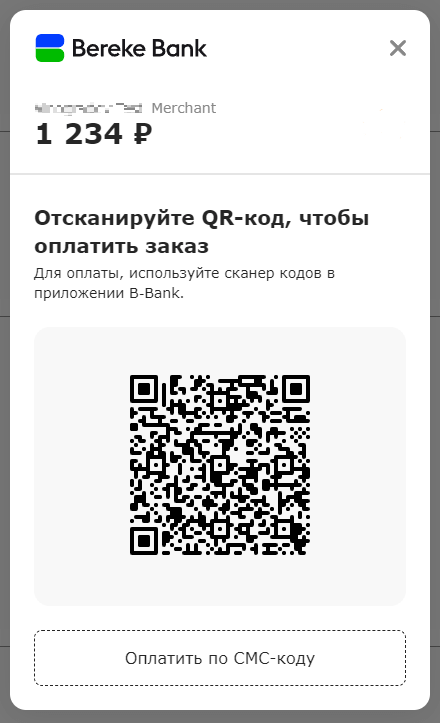
Отображение QR-кода
При наличии специальной настройки на платежной странице также можно отображать QR-код для сканирования. Клиент может отсканировать код, чтобы оплатить заказ в приложении B-Bank. Для получения возможности отображать QR-код обратитесь в службу поддержки.