Direct Payments
Overview
In this scheme, an online store has its own payment page to collect card data natively through its web site.
Using seToken
If you collect card data on your side and don't want it to be present on your server, you should use seToken (Self Encrypted Token) - a self-signed token used for secure card data transfer. If you use seToken, PCI DSS compliance is still required according to your transaction activity level. The minimum requirement is to complete the Self-Assessment Questionnaire SAQ A (read more more about PCI DSS here).
Please note that seToken can be generated via SDK.
Click here to get more information about seToken.
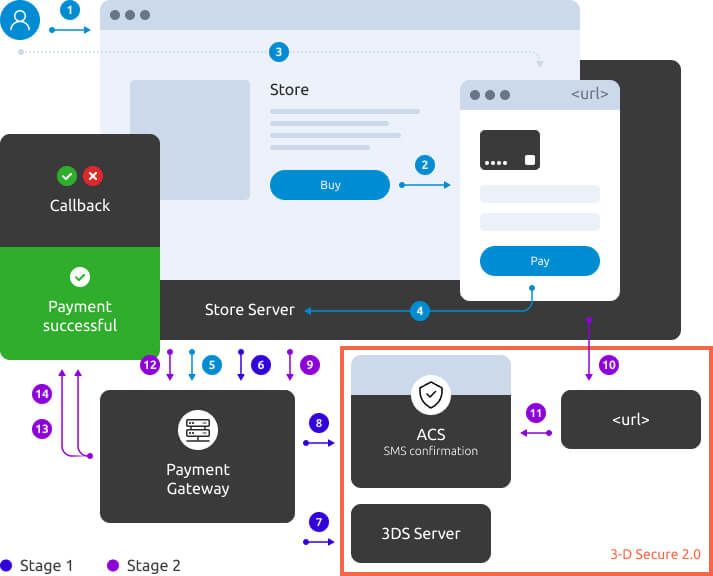
Integration scheme
- A customer selects a product in the online store, and then clicks Buy.
- The online store server receives a purchase request and opens a payment page.
- The customer enters their card details on the online store payment page.
- The online store server collects the card data.
-
The online store server requests an order registration by sending register.do API call. This request must contain the
amountparameter (the payment amount in minor currency units) and thereturnUrlparameter (the address to which the user will be redirected if the payment is successful in Step 10; read more about redirect after payment here). In response, the payment gateway sendsorderId- the unique order number in the payment gateway system.Order registration request example:
curl --request POST \ --url https://3dsec.berekebank.kz/payment/rest/register.do \ --header 'content-type: application/x-www-form-urlencoded' \ --data amount=2000 \ --data currency=398 \ --data userName=test_user \ --data password=test_user_password \ --data returnUrl=finish.html \ --data description=my_first_order \ --data language=enOrder registration response example:
{ "orderId": "0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0", "formUrl": "https://3dsec.berekebank.kz/payment/merchants/pay/payment_en.html?mdOrder=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0" }Alternatively, you can hold the amount on account before the charge by using the registerPreAuth.do call. For more details about hold and capture, click here.
Initiate payment. Then the online store passes card data to pay the order by sending the paymentorder.do API call to the payment gateway. This request contains the
MDORDERparameter - the unique order number in the payment gateway system returned in theregister.doresponse.Payment order request example:
curl --request POST \ --url https://3dsec.berekebank.kz/payment/rest/paymentorder.do \ --header 'content-type: application/x-www-form-urlencoded' \ --data userName=test_user \ --data password=test_user_password \ --data MDORDER=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0 \ --data '$PAN=4000001111111118' \ --data '$CVC=123' \ --data YYYY=2030 \ --data MM=12 \ --data 'TEXT=TEST CARDHOLDER' \ --data 'ip=x.x.x.x' \ --data language=enPayment order response example:
{ "info": "Your order is proceeded, redirecting...", "errorCode": 0, "acsUrl": "https://web.payuat.com/acs/auth/start.do", "paReq": "eJxVUtFu4jAQ/BWU92DHcSCpFle946ryAEd7FKl9OZl4gbSNA05ypP36s0NSWsmSd8br3fGO4brJ3wb/0JRZoSdeMKTeAHVaqEzvJt7j6taPvWsBq71BnP7BtDYoYI5lKXc4yNTEG48kj5KN8jfxOPH5NqZ+kiTURxYlSEMaxtvUE7C8ecCjgK6RsH2GDEgPbUWT7qWuBMj0+GO2EJyNR5QC6SDkaGZTEfGQhRzIGYGWOYpSarUpmr95VwJIS0Na1Loy72LEQyA9gNq8iX1VHa4IqbCshmmRA3EkkIuGZe2i0hZpMiUWH/en39NZs3j5xearHZ+vnk6LD7tPnyZAXAYoWaFglAWUB8mAjq/simIgLQ8yd93tefugM4CD63Hz9eQrA3bQxvrQy+8RYHMoNLo7QD5jeHDGCNgaPNZtXgTkAgC1OmdYiZwGNLB3ewpIv19e/fPO+ZBWdsYvxamWr6rcnNaqWMuQrbF+zqLlXbQ7OHfaJKcqs9NlPDjLcgCIK0M640n3Z2z07S/9Bypv08k=", "termUrl": "https://3dsec.berekebank.kz/payment/rest/finish3ds.do?lang=en" }Alternatively, you can use API methods for direct payments via Apple Pay or Google Pay.
Read more about tokenized payments here.
-
If 3-D Secure is required (the
acsUrlparameter is returned in Step 5), the payment gateway communicates with the Directory Server to reach the ACS. It returns all the data necessary for the ACS redirect to the online store.If 3-D Secure is not used, the Steps 7-9 are omitted and the customer is redirected to the payment confirmation page (Step 10). The
redirectparameter is ignored in this case as the online store uses its own payment confirmation page.
-
The online store server requests simplified customer redirect to the ACS by sending the acsRedirect.do API call to the payment gateway. The
orderIdparameter (received in Step 5) is used in the request.Request example:
https://3dsec.berekebank.kz/payment/acsRedirect.do?orderId=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0It is also possible to redirect a customer to ACS with a POST request (regular redirect). The description of this method can be found here.
The payment gateway redirects the customer to the ACS.
The cardholder confirms the order and the ACS redirects him or her to the payment gateway.
-
The customer returns to the online store page (to the URL specified during the order registration in Step 5) or closes the page.
Redirect URL example:
https://mybestmerchantreturnurl.com/?orderId=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0&lang=en
The payment gateway sends an asynchronous callback notification to the online store server (if callback notifications are enabled).
-
(Optional) The online store sends the getOrderStatusExtended.do request to the payment gateway to check the order status and make sure the order is really paid. The request contains the
orderIdparameter received in Step 5. In response, the payment gateway returns the order status in theorderStatusparameter. Status2means a successful payment, status1means a successful pre-authorization for two-phase payments (the amount needs to be captured in this case). Additionally, theactionCodeparameter is returned - it contains the response code from the processing bank. See the list of response codes here.Find more details in the Getting the order status section.
Direct Payments (advanced 3DS2 scheme)
Overview
The payment gateway supports authentication using the 3-D Secure v2 Protocol (3DS2), an updated version of the 3-D Secure Protocol. The below advanced scheme contains all possible steps for 3DS2 authentication and gives you more flexibility.
If you use payment page on your side and use customer authentication with 3DS2 Protocol, you must send the following sequence of requests for each transaction:
- payment request that initiates the 3DS2 authentication procedure,
- 3DS-method requests
threeDSMethodURLServerand (optionally)threeDSMethodURLthat pass browser data to 3DS server and ACS in a separate "iframe", - the continue.do request to continue payment and get data for challenge request on ACS,
- if the customer is redirected to the online store's page after authentication, you must complete the payment by sending the finish3dsVer2Payment.do request.
See Integration scheme for detailed description of all steps.
If you collect card data on your side and don't want it to be present on your server, you should use seToken (Self Encrypted Token) - a self-signed token used for secure card data transfer. If you use seToken, PCI DSS compliance is not required.
Please note that seToken can be generated via SDK.
Click here to get more information about seToken.
Checking customer authentication on ACS
The 3DS2 authentication Protocol, depending on the issuing Bank's ACS settings, allows you to perform authentication check without the customer's participation. In this case, the customer will not be required to perform authentication actions, such as entering a one-time password.
Thus, after the continue.do request for order payment, depending on the Issuer's ACS settings, two scenarios are possible:
- If the customer does not need to authenticate on ACS, a payment response will be sent.
- If the customer needs to authenticate on ACS, their browser will be redirected to the authentication page, where they will have to pass authentication check (challenge-response scheme).
Integration scheme

- A customer selects a product in the online store, and then clicks Buy.
- The online store server receives a purchase request and opens a payment page.
- The customer enters their card details on the online store payment page.
- The online store server collects the card data.
-
The online store server requests an order registration by sending register.do API call. This request must contain the
amountparameter (the payment amount in minor currency units) and thereturnUrlparameter (the address to which the user will be redirected if the payment is successful; read more about redirect after payment here). In response, the payment gateway sendsorderId- the unique order number in the payment gateway system.Order registration request example:
curl --request POST \ --url https://3dsec.berekebank.kz/payment/rest/register.do \ --header 'content-type: application/x-www-form-urlencoded' \ --data amount=2000 \ --data currency=398 \ --data userName=test_user \ --data password=test_user_password \ --data returnUrl=finish.html \ --data description=my_first_order \ --data language=enOrder registration response example:
{ "orderId": "0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0", "formUrl": "https://3dsec.berekebank.kz/payment/merchants/pay/payment_en.html?mdOrder=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0" }Alternatively, you can hold the amount on account before the charge by using the registerPreAuth.do call. For more details about hold and capture, click here.
-
Initiate payment. The merchant passes card data to initiate payment by sending the paymentorder.do API call to the payment gateway (you can also use another payment request, for example, paymentOrderBinding.do, google/payment.do, or google/paymentDirect.do). This request contains the
MDORDERparameter - the unique order number in the payment gateway system returned in theregister.doresponse.The payment gateway checks on the 3DS server whether the customer can authenticate using the 3DSv2 Protocol and sends the response. If 3DSv2 authentication is required, the response also returns the following 3DSv2-related parameters:
-
threeDSServerTransId- transaction identifier assigned by the 3DS server. -
threeDSMethodURLServer- address of the 3DS server for collecting browser data. -
threeDSMethodURL- (optional) address of the ACS server for collecting browser data. -
threeDSMethodDataPacked- (optional) data for collecting browser data on ACS.
The payment request example:
curl --request POST \ --url https://3dsec.berekebank.kz/payment/rest/paymentorder.do \ --header 'content-type: application/x-www-form-urlencoded' \ --data userName=test_user \ --data password=test_user_password \ --data MDORDER=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0 \ --data '$PAN=4000001111111118' \ --data '$CVC=123' \ --data YYYY=2030 \ --data MM=12 \ --data 'TEXT=TEST CARDHOLDER' \ --data 'ip=x.x.x.x' \ --data language=enThe payment response example:
{ "errorCode": 0, "is3DSVer2": true, "threeDSServerTransId": "c300fd79-5e7d-4882-89c7-43458e2538b6", "threeDSMethodURL": "https://example.com/acs2/acs/3dsMethod", "threeDSMethodURLServer": "example.com/3dsserver/api/v1/client/gather?threeDSServerTransID=c300fd79-5e7d-4882-89c7-43458e2538b6", "threeDSMethodDataPacked": "eyJ0aHJlZURTTWV0aG9kTm90aWZpY2F0aW9uVVJMIjoiaHR0cHM6Ly9jb21tb24wMy50c3QucmJzdGVzdC5ydS8zZHNzZXJ2ZXIvYXBpL3YxL2Fjcy9ub3RpZmljYXRpb24_dGhyZWVEU1NlcnZlclRyYW5zSUQ9NTgwMjc0NmUtMzM5My00MGMzLTkyOWEtZGM5NjZlYmYwOGM2IiwidGhyZWVEU1NlcnZlclRyYW5zSUQiOiI1ODAyNzQ2ZS0zMzkzLTQwYzMtOTI5YS1kYzk2NmViZjA4YzYifQ" } -
-
(Conditional) 3DS-method. If the
threeDSMethodURLServeris received, the merchant calls this URL in a separate "iframe" with the help of the POST method. This allows the 3DS server to collect data about the customer's browser.Code example:
const iframe = document.createElement('iframe'); iframe.style.cssText = 'width: 0; height: 0; border: none;'; const html = ` <form id="threeDsMethodTo3DSServer" method="post" action="${threeDSMethodURLServer as string}"></form> `; document.body.append(iframe); if (iframe.contentWindow) { iframe.contentWindow.document.open(); iframe.contentWindow.document.write(html); (iframe.contentWindow.document.forms['threeDsMethodTo3DSServer'] as HTMLFormElement).submit(); } -
(Conditional)3DS-method. If
threeDSMethodURLandthreeDSMethodDataPackedparameters were received in the response to the order payment request, the merchant callsthreeDSMethodURLin a separate "iframe" using the POST method. In this method it's necessary to pass the value, received in thethreeDSMethodDataPackedparameter in the response to the order payment request. It is necessary to pass it in a parameter calledthreeDSMethodData. This allows the ACS to collect data about the customer's browser.Code example:
const iframe = document.createElement('iframe'); iframe.style.cssText = 'width: 0; height: 0; border: none;'; const html = ` <form id="threeDsMethodToACS" method="post" action="${threeDSMethodURL}" > <input type="hidden" name="threeDSMethodData" value="${threeDSMethodDataPacked as string}"/> </form> `; document.body.append(iframe); if (iframe.contentWindow) { iframe.contentWindow.document.open(); iframe.contentWindow.document.write(html); (iframe.contentWindow.document.forms['threeDsMethodToACS'] as HTMLFormElement).submit(); } -
Continue payment. The merchant sends continue.do to complete the order (or make a money transfer). This request must contain
mdOrder- the number of the order in the payment gateway.The request example:
curl --request POST \ --url https://3dsec.berekebank.kz/payment/rest/3ds/continue.do \ --header 'Content-Type: application/x-www-form-urlencoded' \ --data mdOrder=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0 \ --data userName=test-user \ --data password=test-passwordThe payment gateway interacts with 3DS server and ACS to know if the customer needs to authenticate on ACS and sends the response to the payment request. If the customer needs to authenticate on ACS, the response returns
acsUrl– the URL for redirecting to ACS andpackedCReq– the packed data for challenge request. Else (frictionless authentication) – the successful payment response is received.Response example:
{ "info": "Your order is proceeded, redirecting...", "errorCode": 0, "acsUrl": "https://bestbank.com/acs2/acs/creq", "is3DSVer2": true, "packedCReq": "eyJ0aHJlZURTU...6IjA1In0" } -
If the customer does not need to authenticate on ACS, go to the step 13 of this procedure.
If the customer needs to authenticate to the ACS, the merchant redirects the customer to the ACS. See the details here.
The cardholder confirms the order and the ACS redirects them to the online store page.
-
If the
threeDSVer2FinishUrlparameter has been passed in the payment request, you should finish the transaction by sending the finish3dsVer2Payment.do request to the payment gateway. In this request, you should pass thethreeDSServerTransIdparameter - transaction identifier which was created by the 3DS server and returned at step 6.Request example:
curl --request POST \ --url https://3dsec.berekebank.kz/payment/rest/finish3dsVer2Payment.do \ --header 'content-type: application/x-www-form-urlencoded' \ --data threeDSServerTransId=c300fd79-5e7d-4882-89c7-43458e2538b6 \ --data userName=test_user \ --data password=test_user_password \Response example:
{ "redirect": "http://test.com?orderId=0179018d-8f96-7fbe-bc2b-4b7e00a7d8c0&lang=en", "errorCode": 0, "is3DSVer2": true } The payment gateway sends an asynchronous callback notification to the online store server (if callback notifications are enabled).
-
(Optional) The online store sends the getOrderStatusExtended.do request to the payment gateway to check the order status and make sure the order is really paid. The request contains the
orderIdparameter received in Step 5. In response, the payment gateway returns the order status in theorderStatusparameter. Status2means a successful payment, status1means a successful pre-authorization for two-phase payments (the amount needs to be captured in this case). Additionally, theactionCodeparameter is returned - it contains the response code from the processing bank. See the list of response codes here.Find more details in the Getting the order status section.
Additional steps for soft decline after frictionless authorization
You may have enabled a special setting to retry 3DS2 challenge after frictionless authorization for soft decline. "Soft decline" is a special response code that the bank processing center may receive from the ACS and pass to the Payment Gateway. This code means that the transaction requires a higher level of authentication.
If this setting is enabled (contact the support team to find out) and the Payment Gateway receives "soft decline" code from the bank processing center after frictionless authentication, you must still perform full 3DS2 authentication. Therefore, you have to perform the following additional steps:
- Merchant calls
threeDSMethodURLServerin a separate "iframe" with the help of the POST method. This allows the 3DS server to collect data about the customer's browser.
- (Optional step) If
threeDSMethodURLandthreeDSMethodDataPackedparameters were received in the response to the order payment request, the merchant callsthreeDSMethodURLin a separate iframe using the POST method. In this method it's necessary to pass the value, received in thethreeDSMethodDataPackedparameter in the response to the order payment request. It is necessary to pass it in a parameter calledthreeDSMethodData. This allows the ACS to collect data about the customer's browser.
-
Continue payment. The merchant resends the order payment request passing the new
threeDSServerTransIdparameter. The response returnsacsUrl– the URL for redirecting to ACS and a newpackedCReq– the packed data for challenge request. The payment page is redirected toacsUrlwith thecreq=packedCReqparameter, and the customer performs the challenge (go to step 11 of the main integration scheme).

