Mobile SDK Payment
Этот SDK не только отображает пользовательский интерфейс для данных карты, но также взаимодействует с API платежного шлюза.
Кроме того, он обрабатывает все перенаправления 3DS и может использовать 3DS SDK как встроенный.
Продавцу проще интегрировать платежи таким образом, но этот SDK не такой гибкий, как SDK Forms или SDK Core (нет возможности использовать все функции платежного API).
Имейте в виду, что SDK Payment использует Mobile SDK 3DS2, а ACS многих эмитентов не работают должным образом с Mobile SDK 3DS2.
Способы оплаты, поддерживаемые этим SDK:
| Способ оплаты | Поддержка |
|---|---|
| Банковская карта | Да |
| Сохраненные учетные данные/карта | Да |
| Apple Pay | Да |
| Google Pay | Да |
Процесс оплаты SDK Payment
Web View для 3DS
На приведенной ниже диаграмме показан процесс оплаты SDK Payment с перенаправлением 3DS через Web View.
- Клиент создает заказ
- Мобильный сервер регистрирует этот заказ в платежном шлюзе через register.do. Используйте параметр
returnUrlв качестве маркера для закрытия Web View после перенаправления из ACS. - Мобильный сервер получает в ответе уникальный номер заказа
mdOrder. - Мобильное приложение инициирует SDK Payment для сбора платежных данных клиента.
- Клиент заполняет платежные данные.
- SDK отправляет зашифрованные платежные данные (seToken) в платежный шлюз.
- Платежный шлюз осуществляет платеж.
- Если требуется, платежный шлюз обеспечивает связь с 3D Secure.
- Для обработки платежей с 3DS 2 рекомендуем использовать редирект через web view (
use3ds2sdk=false).
- Платежный шлюз отправляет уведомление обратного вызова на сервер продавца, если оно настроено для продавца.
- Мобильный сервер проверяет окончательный статус платежа через getOrderStatusExtended.do.
- Мобильное приложение показывает результат платежа клиенту.
# iOS Ниже описана настройка проекта. Фреймворк можно установить вручную.
SDKPayment основан на фреймворках ThreeDSSDK, SDKForms. Поэтому они необходимы для импорта.
Чтобы установить фреймворки вручную, скачайте и добавьте их в проект.
iOS-интеграция
Интеграция SDKForms.framework
Вы можете интегрировать SDKForms.framework следующим образом:
- Добавьте
SDKForms.frameworkиSDKCore.frameworkвручную.
SDKForms.framework
Скачайте последнюю версию фреймворков здесь.
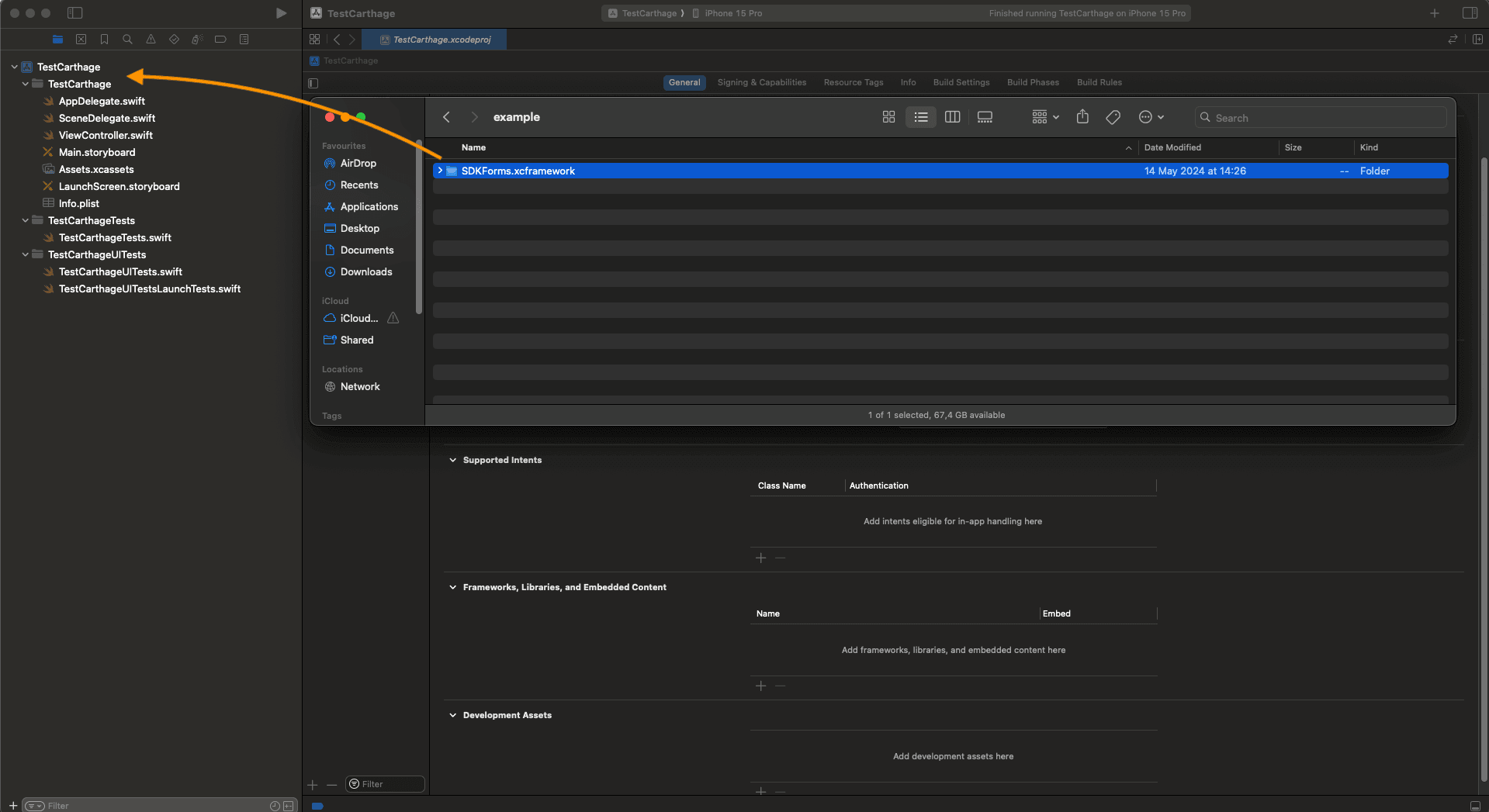
Выберите файлы
SDKCore.frameworkиSDKForms.framework, а затем добавьте их в папку проекта.

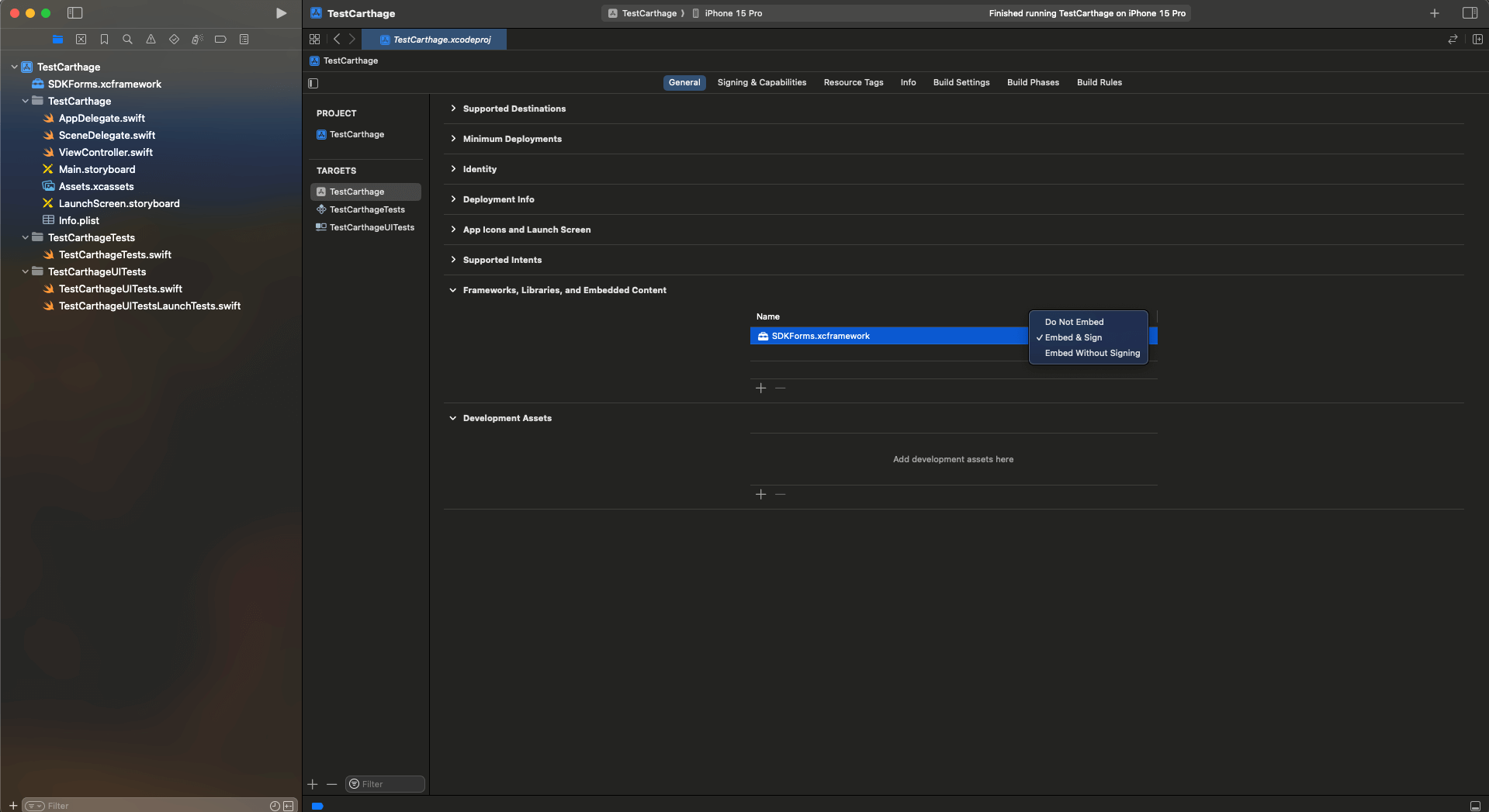
- Откройте страницу Targets -> General -> Frameworks, Libraries, and Embedded Content. Для
SDKCore.frameworkиSDKForms.frameworkв столбце Embed заменитеDo not EmbedнаEmbed & Sign.

После этого импортируйте фреймворк в файл ViewController.swift.
Интеграция SDKPayment.framework
SDKPayment.framework
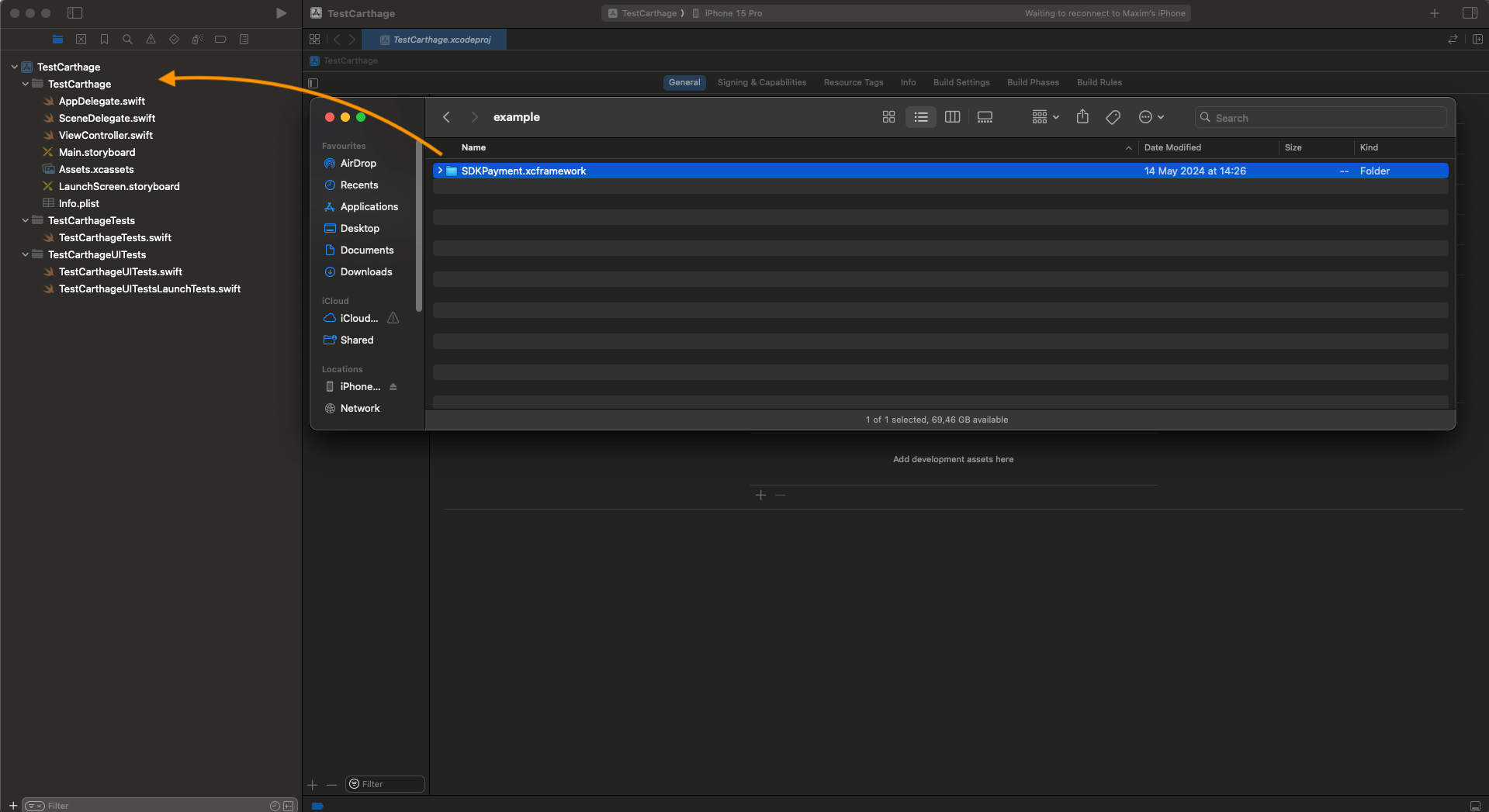
- Скачайте последнюю версию фреймворков здесь.
- Выберите скачанные файлы и добавьте их в папку проекта.

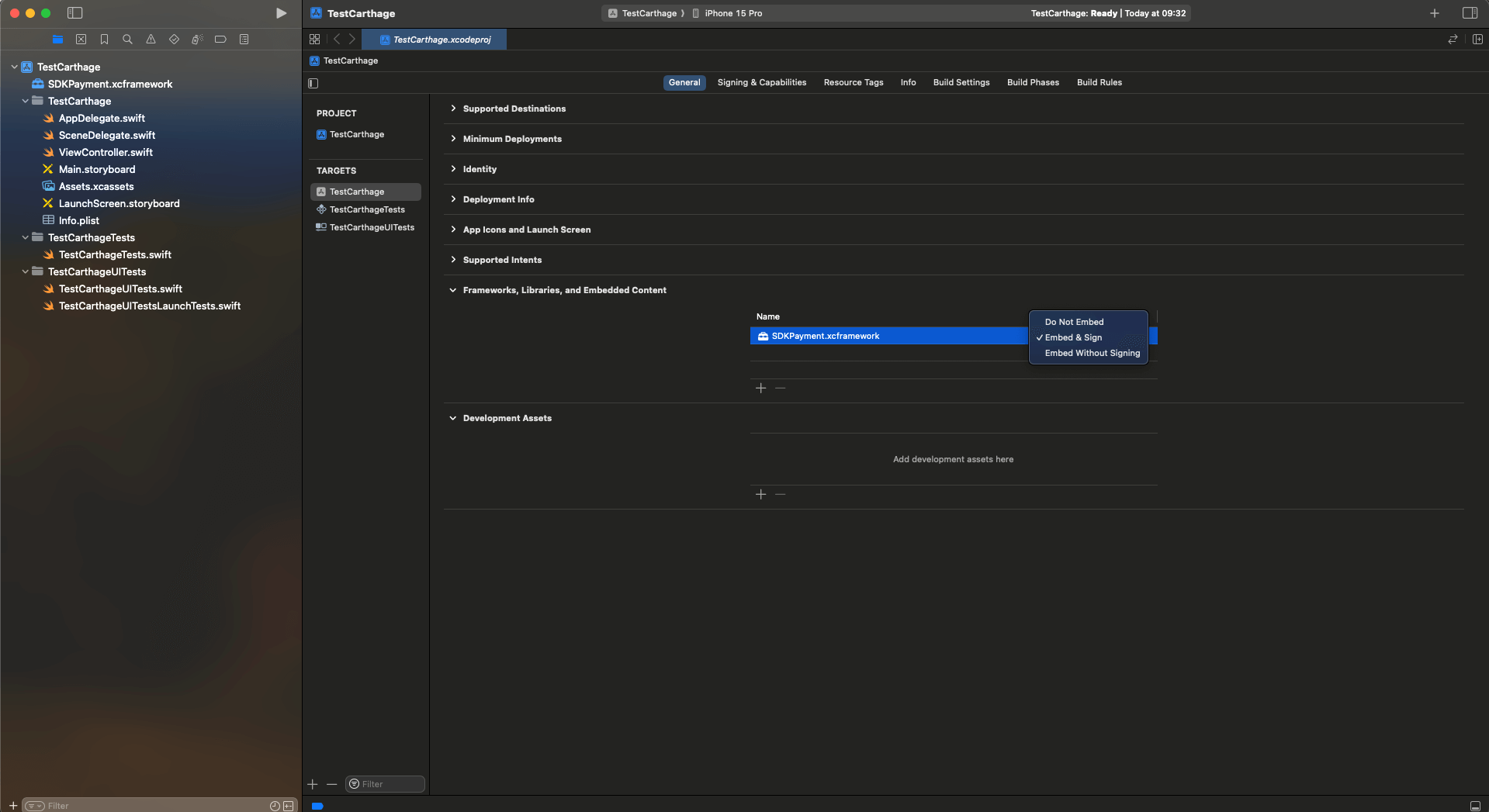
- Откройте страницу Targets -> General -> Frameworks, Libraries, and Embedded Content. В столбце Embed для фреймворков замените
Do not EmbedнаEmbed & Sign.

После этого импортируйте фреймворк в файл ViewController.swift.
//ViewController.swift
...
import SDKPayment
...Работа с API V1
Конфигурация SDK
Для инициализации необходимо задать адрес сервера платежного шлюза.
final class MainViewController: UIViewController {
private func checkout() {
SdkPayment.initialize(
sdkPaymentConfig: SDKPaymentConfig(
baseURL: "\(baseApiUrl)",
use3DSConfig: .noUse3ds2sdk,
keyProviderUrl: "\(baseApiUrl)/se/keys.do"
)
)
...
}
}При использовании API V1 вам необходимо зарегистрировать новый объект order.
При регистрации order запрос должен содержать параметр returnUrl равный "sdk://done".
Для использования метода checkoutWithBottomSheet() необходимо создать CheckoutConfig с mdOrder.
final class MainViewController: UIViewController {
private func checkout() {
...
// Creating `CheckoutConfig`
let checkoutConfig = CheckoutConfig(id: .mdOrder(id: mdOrder))
SdkPayment.shared.checkoutWithBottomSheet(
controller: navigationController!,
checkoutConfig: checkoutConfig,
callbackHandler: self
)
}
}Обработка результата оплаты
Для MainViewController необходимо реализовать требования ResultPaymentCallback.
extension MainViewController: ResultPaymentCallback {
typealias T = PaymentResult
func onResult(result: PaymentResult) {
print("\(result.isSuccess) \(result.paymentId)")
}
}Android
SDKPayment основан на фреймворках ThreeDSSDK, SDKForms. Поэтому они необходимы для импорта.
Android-интеграция
Подключение к Gradle проекту путем добавления файлов .aar библиотеки
Необходимо добавить файл библиотеки sdk_forms-release.aar в папку libs, а затем указать зависимость добавленной библиотеки.
build.gradle.kts
allprojects {
repositories {
// ...
flatDir {
dirs("libs")
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_forms-release", ext = "aar")
implementation("androidx.cardview:cardview:1.0.0")
implementation("com.github.devnied.emvnfccard:library:3.0.1")
implementation("com.caverock:androidsvg-aar:1.4")
implementation("io.card:android-sdk:5.5.1")
implementation("com.google.android.gms:play-services-wallet:18.0.0")
}build.gradle
allprojects {
repositories {
// ...
flatDir {
dirs 'libs'
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_forms-release", ext = "aar")
implementation("androidx.cardview:cardview:1.0.0")
implementation("com.github.devnied.emvnfccard:library:3.0.1")
implementation("com.caverock:androidsvg-aar:1.4")
implementation("io.card:android-sdk:5.5.1")
implementation("com.google.android.gms:play-services-wallet:18.0.0")
}Подключение к Gradle проекту путем добавления файлов .aar библиотеки
Необходимо добавить файл библиотеки sdk_payment-release.aar в папку libs, а затем указать зависимость добавленной библиотеки.
build.gradle.kts
allprojects {
repositories {
// ...
flatDir {
dirs("libs")
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_payment-release", ext = "aar")
}build.gradle
allprojects {
repositories {
// ...
flatDir {
dirs 'libs'
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_payment-release", ext = "aar")
}Работа с API V1
Конфигурация SDK
Для инициализации необходимо задать адрес сервера платежного шлюза.
SDKPayment.init(
SDKPaymentConfig(
baseURL = "https://3dsec.berekebank.kz/payment/rest",
)
)При использовании API V1 вам необходимо зарегистрировать новый объект order.
При регистрации order запрос должен содержать параметр returnUrl и не содержать никаких других параметров с Url, таких как failUrl. returnUrl должен иметь значение "sdk://done".
// A link to an activity or a fragment is required. Checkout config is required.
val checkoutConfig = CheckoutConfig.MdOrder("eecbbe96-973e-422e-a220-e9fa8d6cb124")
SDKPayment.checkout(activity = this, checkoutConfig = checkoutConfig)Базовый URL-адрес для доступа к методам платежного шлюза и корневой сертификат для проверки подписи указываются через объект класса SDKPaymentConfig.
Метод оплаты доступен в двух вариантах, вызываемых из Activity и Fragment:
checkout(activity: Activity, checkoutConfig: CheckoutConfig)checkout(fragment: Fragment, checkoutConfig: CheckoutConfig)
Обработка результата оплаты
Для Activity и Fragment необходимо переопределить метод onActivityResult.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// Processing the result of the payment cycle.
SDKPayment.handleCheckoutResult(requestCode, data, object :
ResultPaymentCallback<PaymentData> {
override fun onResult(result: PaymentResult) {
// check payment result
}
})
}При успешном платеже возвращается объект PaymentResult, содержащий текстовое поле isSuccess формата boolean, содержащее результат оплаты, а также необязательное поле exception.
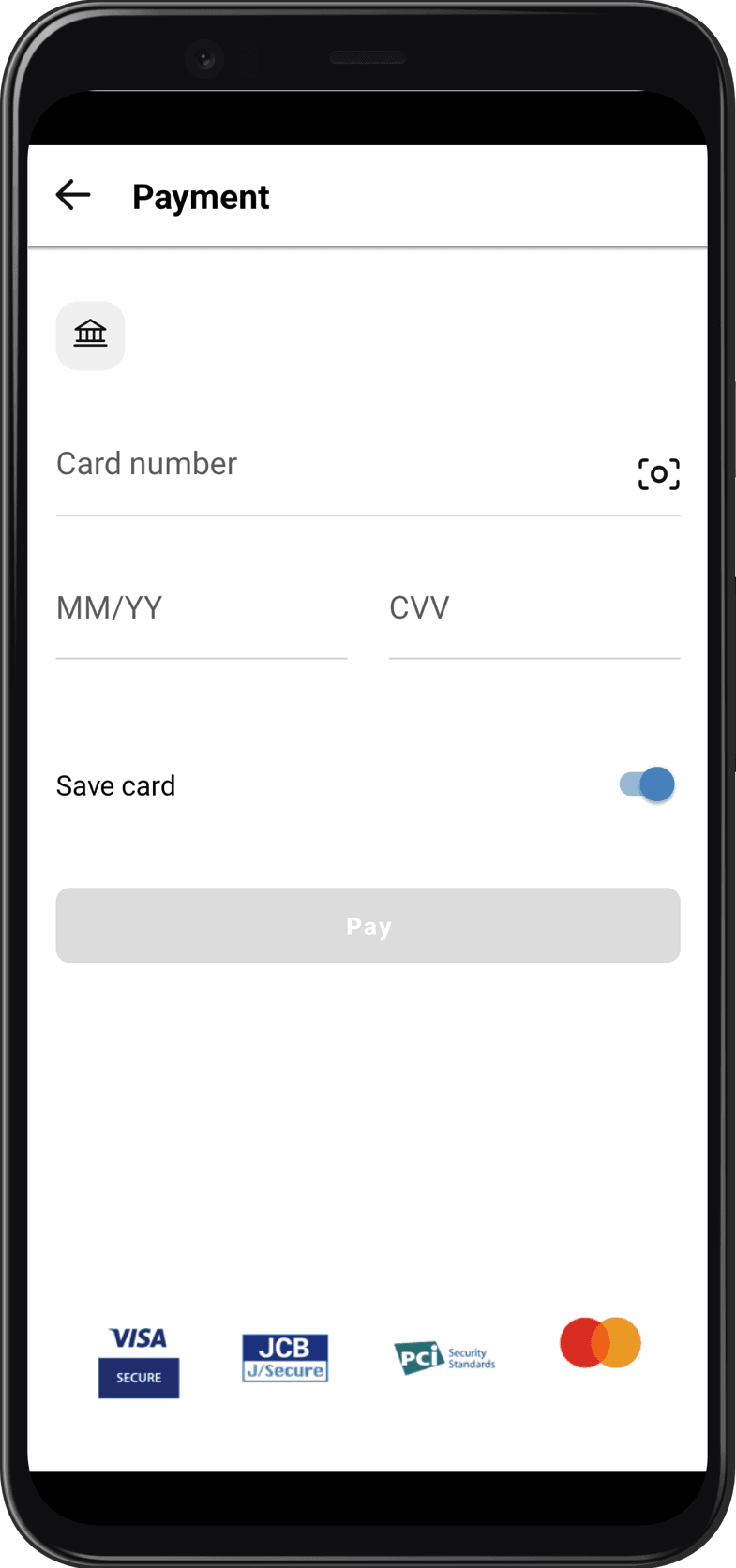
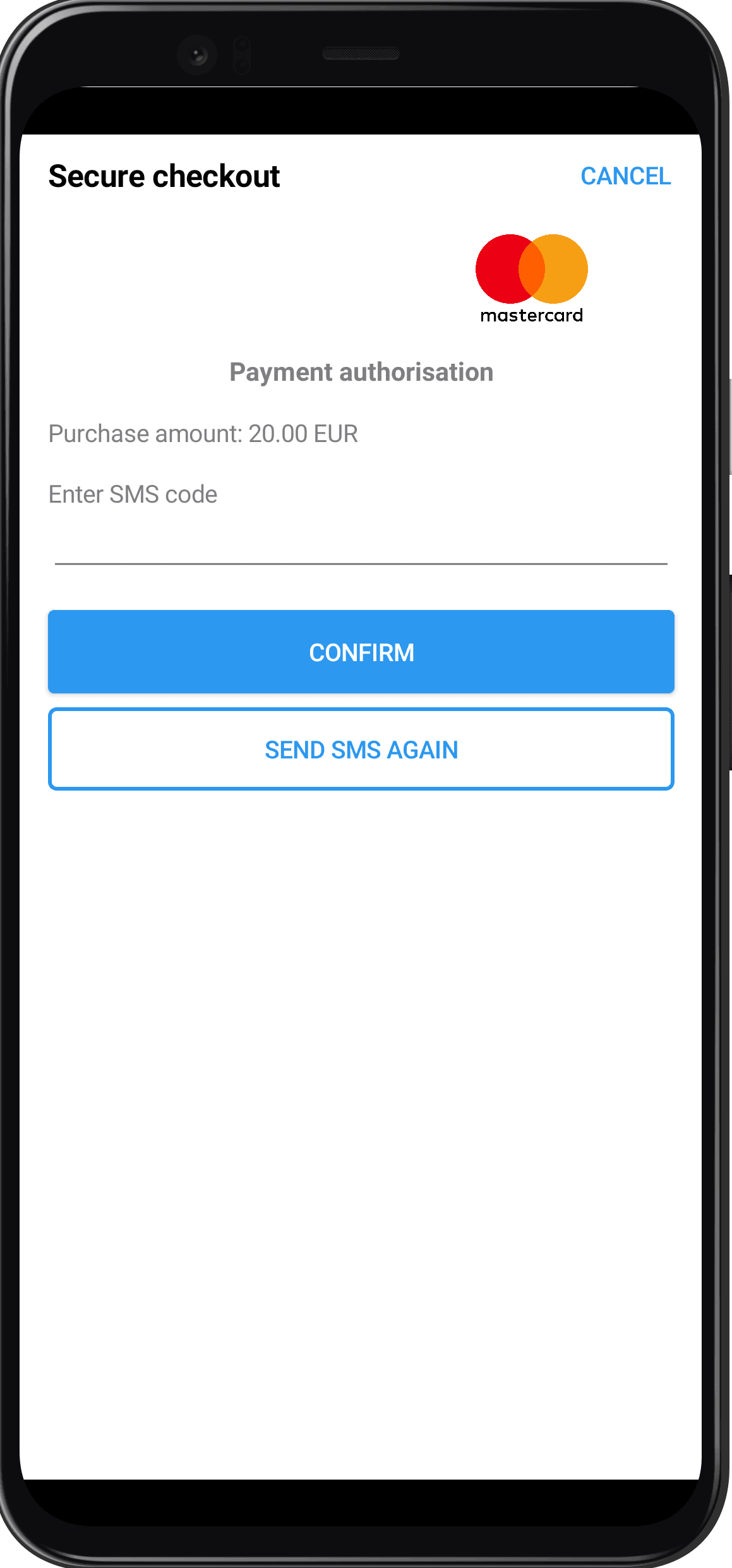
Примеры экранов
 |
 |
|---|---|
| Оплата по карте | Подтверждение 3DSecure |
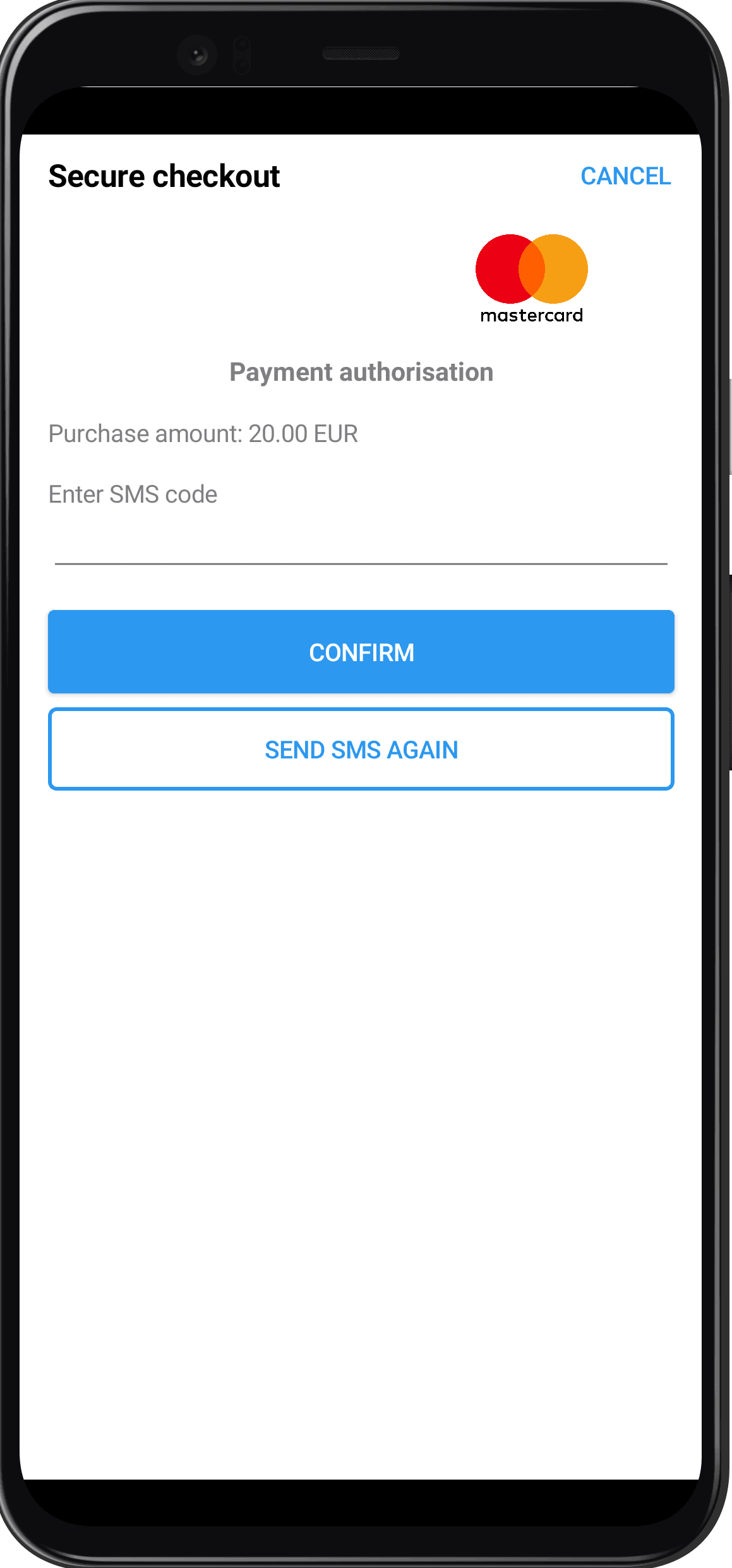
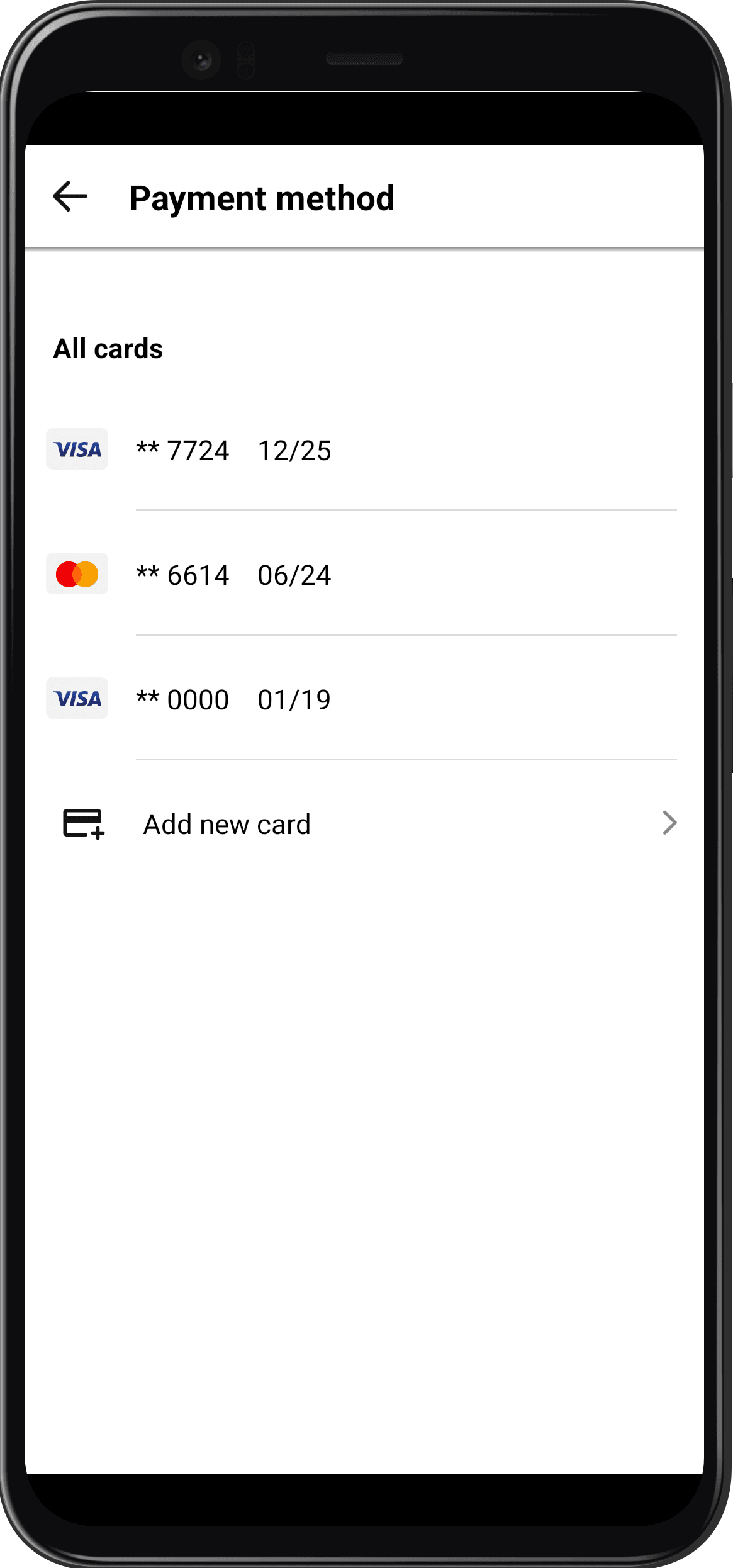
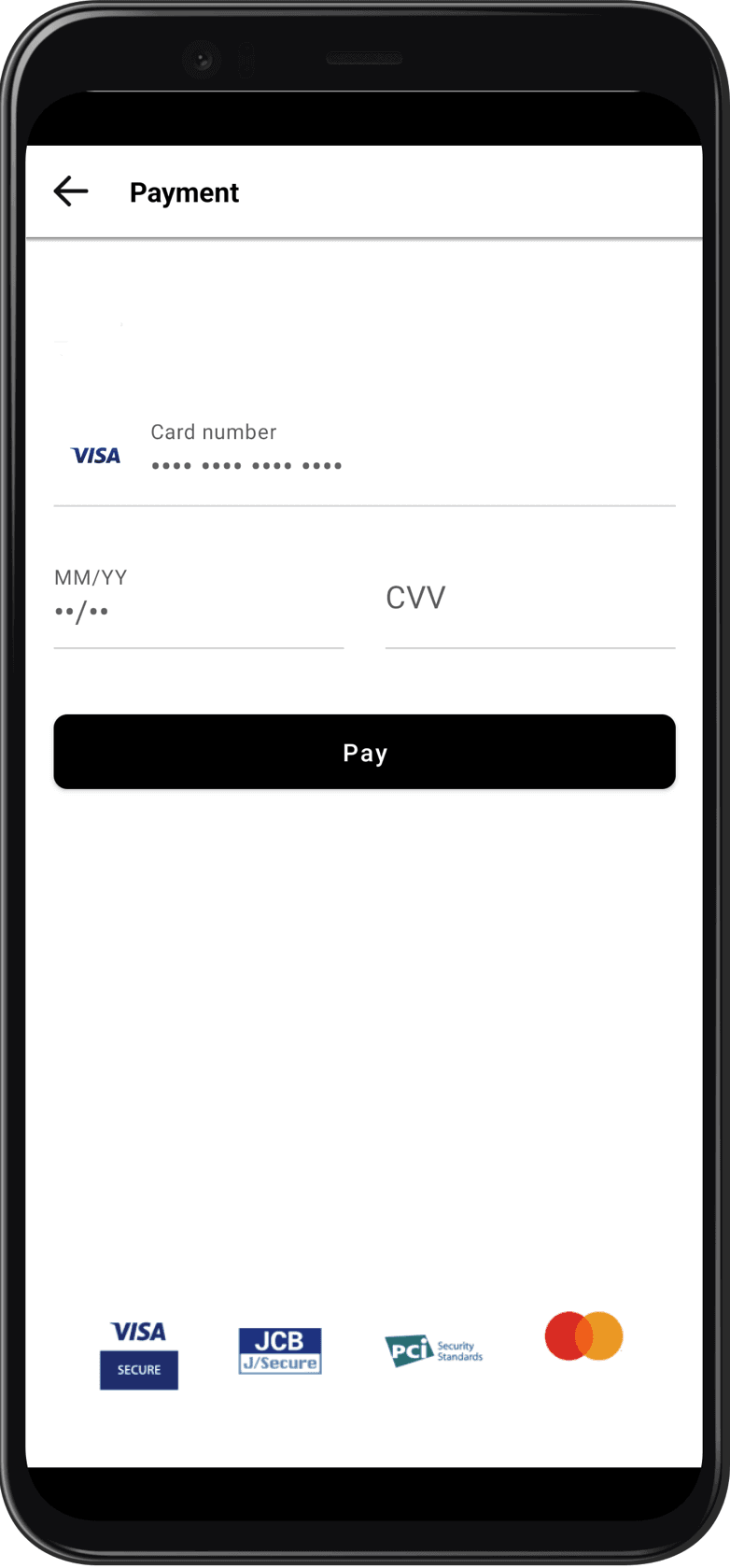
 |
 |
 |
|---|---|---|
| Сохраненные карты | Подтверждение CVC | Подтверждение 3DSecure |
Оплата через Google Pay модулем SDK Payment
Для совершения платежа через Google Pay модулем SDK необходимо вызвать способ оплаты
checkout(), передав значение true флага gPayClicked. Значение по умолчанию – false.
fun checkout(activity: Activity, checkoutConfig: CheckoutConfig, gPayClicked: Boolean = false) {
}Экраны с платежными кнопками кошельков

Логирование
Внутренние процессы логируются с тегом SDK-Core.
Вы также можете логировать свои процессы.
Логирование доступно через объект Logger.
-
Для добавления log- интерфейсов необходимо вызвать
Logger-методaddLogInterface().Пример для логирования в LogCat:
...
Logger.addLogInterface(object : LogInterface {
override fun log(classMethod: Class<Any>, tag: String, message: String, exception: Exception?) {
Log.i(tag, "$classMethod: $message", exception)
}
})
...По умолчанию используется тег SDK-Core. Вы можете установить свой собственный, если хотите.
- Для регистрации собственных событий необходимо вызвать
Logger-методlog().
Пример:
...
Logger.log(this.javaClass, "MyTag", "My process...", null)
...
Часто задаваемые вопросы
Q: Что такое CardIOUtilities?
A: CardIOUtilities - это интерфейс библиотеки CardIO. Вы можете прочитать руководство здесь: https://github.com/card-io/card.io-iOS-source.
